Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu . Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню

Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce

Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню

Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции

Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
![]()
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Полнота настроек

WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый

Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
1. Установите плагин WP Mega Menu
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».

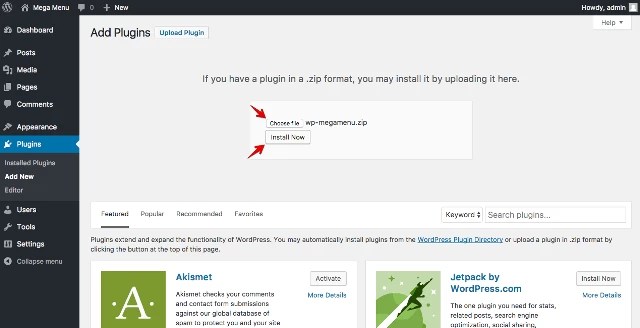
Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».

Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
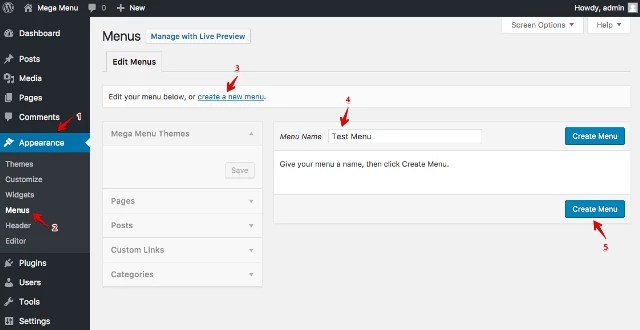
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.

3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.

4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.

5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.

Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.

Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.

Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.

Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.
Совсем еще недавно, такая фишка как Мега Меню было уделом исключительно премиум плагинов и тем. Но сегодня, я представлю вам, дорогие читатели, два совершенно бесплатных плагина, которые позволят быстро, легко и разумеется, совершенно бесплатно, соорудить у себя на сайте мощное меню навигации, не так уж и сильно уступающее платным аналогам.
Что такое вообще, это Мега Меню? Да то же самое, привычное меню навигации с которым вы наверняка уже не раз сталкивались и настраивали. Просто в отличие от стандартного функционала, тут присутствуют еще дополнительные возможности для настройки и вывода отдельных элементов. Например, добавление не только вертикального, но и горизонтального подменю, добавление в меню иконок и отдельных изображений, детальная настройка внешнего вида для всех элементов меню и прочее. Всё это есть в наших рассматриваемых сегодня плагинах.
Еще одна отличная возможность добавить на сайт суперское меню навигации с плагином — Mega Menu by WooRockets.com. Установка и активация плагина стандартные.
Данный плагин несколько сложнее в освоении, но и возможностей предлагает больше нежели вышеописанный конкурент. Тут строительство меню очень похоже на строительство страниц в стандартном Visual Composer.
Переходим в раздел WR mega menu в вашей админке и кликаем на Add New . Попадаем на новую страницу для построения нового меню. Те кто раньше уже имел дело с Drag & drop композерами сразу почувствуют себя в родной стихии. Процесс строительства меню мало чем отличается от построения страницы.

В начале убедитесь, что наверху в меню — Location указано именно то меню, какое вам нужно. Или кликните на Menage Location для выбора меню.
Кликаем — Add Element и выбираем во всплывающем окне тип контента который нужно добавить в меню. Наверху слева можно выбрать один из стандартных предлагаемых вариантов или добавить виджеты WordPress.

При необходимости добавляем строки с разбиением на нужное количество столбцов. Слева располагаются закладки перетаскивания элементов меню вверх или вниз, а справа закладки, где можно включить редактирование или удаление. Не забываем справа нажимать привычную кнопку — Опубликовать или — Обновить для сохранения результатов своих трудов.
В общем, любые тексты, картинки, а при желании и любые виджеты легко разместятся в вашем новом меню. Внешний вид меню можно изменить жмакнув на кнопку Styling или рядом вставить свои таблицы по кнопке Custom CSS .

Очень функциональная штуковина, короче. Не зря у авторов кроме этого плагина есть еще: контактная форма и конечно — композер, который видимо и послужил основой для плагина мега меню. Посмотреть работающее демо во всей красе можно вот .
Великолепные и мощные плагины с помощью которых можно практически создать меню своей мечты. Единственный момент который может немного омрачить радость пользователей, это вопрос совместимости с разными темами. К сожалению, насколько я помню, у премиум плагинов это вопрос иногда возникал. Я тестировал оба плагина на стандартной теме и никаких проблем и багов не заметил. Чего и вам желаю, друзья!
Выпадающие мега-меню - отличная дизайнерская находка.Навигация по сайту , содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования - для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой - значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью , имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т.п. И все это выполняется из мощной и удобной панели настроек.Кроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
Стоимость: $19

Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты . А кроме этого - неограниченные цветовые настройки и свыше 600 шрифтов Google.Стоимость: $15

Liquida Mega Menu
Liquida Mega Menu - современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам - его можно легко встроить в собственную разрабатываемую тему.Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19

Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.Стоимость: $6

WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.Стоимость: $29

NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию - настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео , формы и различные виджеты . Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15

Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор .Дизайн современный и стильный и, конечно же, полностью .
Стоимость: $19

Superfly - Responsive WordPress Menu Plugin
Так называемое fly-меню - последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.Одним из представителей данной разновидности мега-меню является Superfly - Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22

Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.Toggle menu - очень простое, минималистическое меню , которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5

WP Floating Menu Pro
WP Floating Menu Pro - это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.В распоряжение разработчика WP Floating Menu Pro предлагает 13 и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Стоимость: $17

Flexi Menu WordPress Plugin
Flexi Menu - это 5 различных, полностью настраиваемых типа меню: fly-меню , широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.Стоимость: $14

Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов - от контактных форм до карт Google .Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.

На чтение 8 мин. Опубликовано 01.11.2016
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о супер полезном плагине, который позволит вам создать горизонтальное выпадающее меню. Вы сможете вставлять в выпадающее меню любые виджеты, текст, редактор, фото, видео, формы, html код.
Вы сможете полностью настроить внешний вид меню и настроить выпадающее меню. Можно добавить в горизонтальное выпадающее меню до 8 восьми колонок. Можно отключить выпадающее меню для мобильных устройств. Очень гибкий плагин, вы сможете сделать Супер меню!

Установить Супер плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.


General Settings .
– Click Event Behaviour, поведение при клике. Здесь у вас на выбор два варианта:
- First click will open a sub menu, second click will close the sub menu , первый клик открывает подменю, второе нажатие закрывает подменю;
- First click will open a sub menu, second click will follow the link , первый клик открывает подменю, второй клик по ссылке.
- Оставьте по умолчанию, ничего не меняйте.
– Mobile Menu Behaviour, поведение на мобильном меню,
- Standard – Open sub menus will remain open until closed by the user , Стандарт – открытое подменю будет оставаться открытым, пока его не закроет пользователь.
- Accordion – Open sub menus will automatically close when another one is opened , Аккордеон – открытые подменю будет автоматически закрываться, когда другое открыто.
– CSS Output, оставьте по умолчанию, ничего не надо менять здесь.
– Menu Item Descriptions, включить или отключить описание для пунктов меню.
– Active Menu Instances, Некоторые темы будут выводить расположение меню несколько раз на одной странице. Например, ваша тема может выводить расположение меню после главного меню, затем снова для мобильного меню. Этот параметр можно использовать, чтобы убедиться, что меню Max Mega Menu применяется только к одному из этих экземпляров.
– .
Menu Themes .
– Select theme to edit, здесь указано меню, которое вы будете редактировать. Можно создать и выбрать другое меню.
– Theme Title, заголовок темы меню, оставьте по умолчанию.
– Arrow, можно выбрать стрелку, которая отображается в пункте меню с выпадающим меню.
– Line Height, линия высоты.
– Z Index, показатель Z Index, можно оставить по умолчанию.
– Shadow, можно настроить тень меню.
– Hover Transitions, включить переходы при наведении на пункты меню.
– Reset Widget Styling, отключить стили виджетов Mega Menu.
Menu Bar .
– Menu Height, высота меню.
– Menu Background, цвет фона меню.
– Menu Padding, обивка меню.
– Menu Border Radius, радиус границы меню.
– Menu Items Align, расположение пунктов меню.
– Menu Item Background, цвет фона пунктов меню.
– Menu Item Background (Hover), цвет фона пункта меню при наведении.
– Menu Item Spacing, интервал пунктов меню.
– Font, параметры шрифта, цвет, размер, расположение, семейство и т.д.
– Font (Hover), параметры шрифта при наведении.
– Menu Item Padding, обивка пунктов меню.
– Menu Item Border, параметры границы пункта меню.
– Menu Item Border (Hover), параметры границы пункта меню при наведении.
– Menu Item Border Radius, параметры радиуса границы пункта меню.
– Menu Item Divider, разделитель меню.
– Highlight Current Item, выделять текущий пункт меню.
Mega Menus .
– Panel Background, цвет фона выпадающего меню.
– Panel Width, ширина окна выпадающего меню.
– Panel Padding, обивка.
– Panel Border, цвет и размер границ.
– Panel Border Radius, радиус границы.
– Item Padding , обивка пункта меню в выпадающем меню.
Widgets .
– Heading Font, параметры шрифта заголовка виджета в выпадающем меню.
– Heading Padding, обивка заголовка.
– Heading Margin, отступы от границ заголовка виджета.
– Header Border, параметры границы бордюра.
– Content Font, шрифт в содержании виджета.
Second Level Menu Items .
– Font, шрифт пунктов меню второго уровня.
– Font (Hover), шрифт при наведении.
– Background (Hover), цвет фона при наведении.
– Padding, обивка.
– Margin, отступ.
– Border, бордюр, граница.
Third Level Menu Items . Те же настройки, только для пунктов меню третьего уровня.
Flyout Menus .
– Menu Background, цвет фона выпадающего меню второго или третьего уровня.
– Menu Width, ширина меню.
– Menu Padding, обивка.
– Menu Border, граница.
– Menu Border Radius, радиус границы.
– Item Background, цвет фона пункта меню.
– Item Background (Hover), цвет фона пункта при наведении.
– Item Height, высота пункта меню.
– Item Padding, обивка пункта.
– Item Font, шрифт текста в пункте меню.
– Item Font (Hover), шрифт при наведении.
– Item Divider, разделитель элемента.
Mobile menu .
– Toggle Bar Designer, здесь показано как выглядит меню на мобильных устройствах.
– Responsive Breakpoint, ширина для перехода в мобильное меню.
– Toggle Bar Background, цвет фона кнопки открытия мобильного меню.
– Disable Mobile Toggle, можно отключить переключатель меню.
– Toggle Bar Height, высота переключателя мобильного меню.
– Mega Menu Columns, сколько колонок в выпадающем меню на мобильном сайте.
– Menu Background, цвет фона мобильного меню.
– Menu Item Height, высота пункта меню.
Custom Styling . Здесь можно добавить свои CSS стили для меню.
– Сохраните сделанные изменения .
Menu Locations .
– здесь вы сможете создавать области меню, в которые потом сможете добавлять меню. Чтобы создать область для меню, нажмите на кнопку – Add another menu location .

Область меню вы сможете добавлять на сайт, с помощью шорткода или php кода.

На странице: Внешний вид – Меню – Управление областями , вы сможете добавить меню для области.

Tools .
– Cache, здесь можно очистить кэш CSS, не обязательно, кэш автоматически очищается при каждом сохранении меню.
– Plugin Data, удалить все данные плагина, сохранённые в базе данных WordPress. Только в случае удаления плагина!
– Export Theme, можно экспортировать тему мега меню в формате JSON или PHP.
– Import Theme, можно импортировать тему мега меню.
– Enable, поставьте здесь галочку, чтобы включить мега меню.
– Event, здесь можно выбрать как будет открываться выпадающее меню.
– Effect, можно выбрать эффект для выпадающего меню.
– Theme, тема меню, по умолчанию.
После включения мега меню, в каждом виджете страницы, при наведении, появится кнопка – Mega Menu . Нажмите на данную кнопку, чтобы настроить выпадающее меню для данного пункта меню.

Далее, у вас откроется окно. Вверху справа нажмите по широкому полю, чтобы выбрать виджет и добавить его в меню. Вверху справа вы можете выбрать сколько будет колонок в выпадающем меню. Виджеты можно распределять по выпадающей панели, можно указать какую часть виджет будет занимать, пример 1/2 или 1/3. Жмите по стрелкам вправо и влево, чтобы указать какую часть будет занимать виджет.

Чтобы открыть и настроить виджет, добавить в него какое-либо содержание и т.д., справа в виджете нажмите на значок ключа. Настройте виджет и сохраните его.

– Hide Text, скрыть текст из пункта меню.
– Hide Arrow, скрыть стрелку.
– Hide item on Mobile, скрыть пункт меню на мобильных устройствах.
– Hide item on Desktop, скрыть пункт меню на компьютерах.
– Menu item Align, расположение пункта меню.
– Sub Menu Align, расположение меню второго уровня.
– Hide sub menu on Mobile, скрыть меню второго уровня на мобильных устройствах.
– Сохраните изменения .


Всё готово! Сохраните меню, перейдите на сайт и наслаждайтесь результатом!
Внимание! После включение мега меню, стиль вашего меню по умолчанию будет полностью изменён. Вам нужно будет настраивать стиль меню в настройках, на вкладке “Menu Themes” .
Остались вопросы? Напиши комментарий! Удачи!